- joueur
- utile
- novateur
- impliqué
- ouvert
- révolutionnaire
En poursuivant la navigation sur notre site vous acceptez l’utilisation des cookies. Perso, nous on préfère les brownies pour le goûter ! En savoir plus
27 bis rue du Progrès 93100 Montreuil France
14 novembre 2024 — Culture digitale
Les meilleurs outils IA pour l’UX/UI en 2024
Synerg’hetic a exploré pour vous un large éventail d'outils IA dédiés au webdesign, et aujourd'hui, on est ravis de vous partager nos coups de cœur. Que vous soyez novice dans le domaine ou web designer aguerri, on espère que cette sélection d'outils saura vous aider dans vos projets.
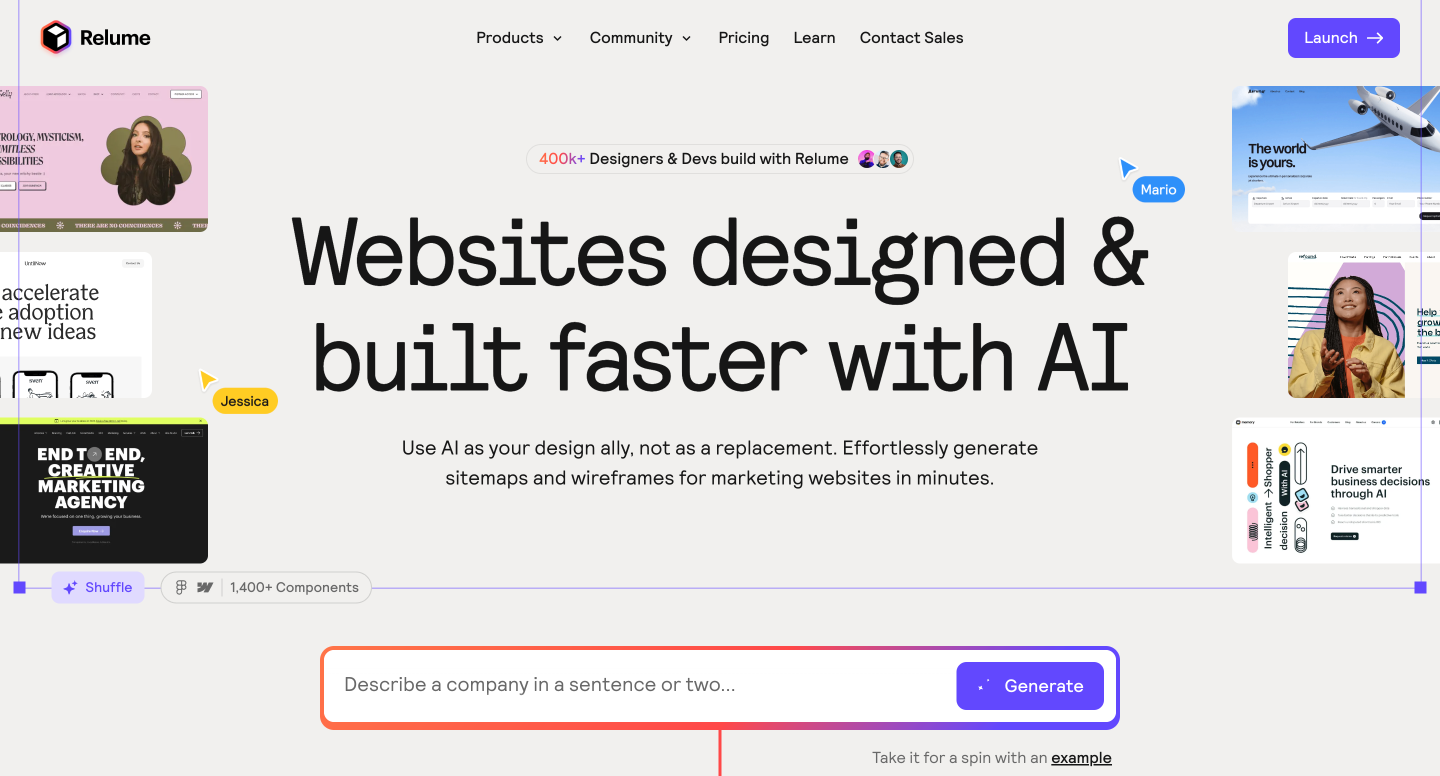
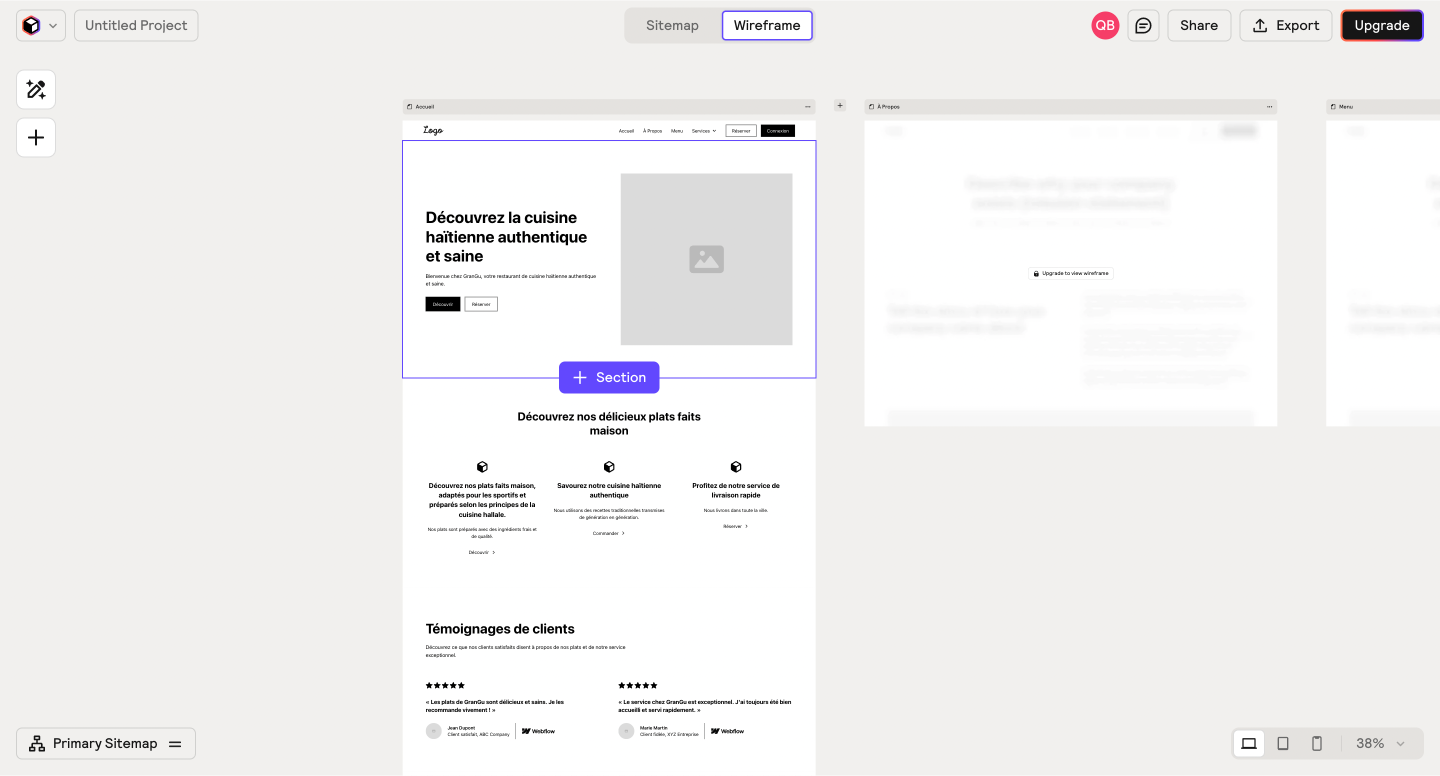
Relume
Sans doute l'outil phare de 2024 ! Relume est un outil puissant pour construire des sites web rapidement. Avec sa vaste base de données de wireframes, blocs, pages, et sections, tout est prêt à l'emploi. Il ne vous reste plus qu'à ajouter votre direction artistique, et en quelques clics, vous obtenez un site « sur mesure ».
Chez Synerg', on utilise particulièrement Relume pour ses fonctionnalités de création de site maps et de site builder. Le tout est disponible dans la version gratuite : avec une simple commande (prompt), vous obtenez une site map complète, les wireframes et le contenu de toute une page.

En bonus, pour nos amis développeurs, Relume propose une fonctionnalité de copier-coller ses blocs directement dans Webflow. Une fois le style guide mis à jour, votre site est prêt pour la mise en ligne !

Dora AI
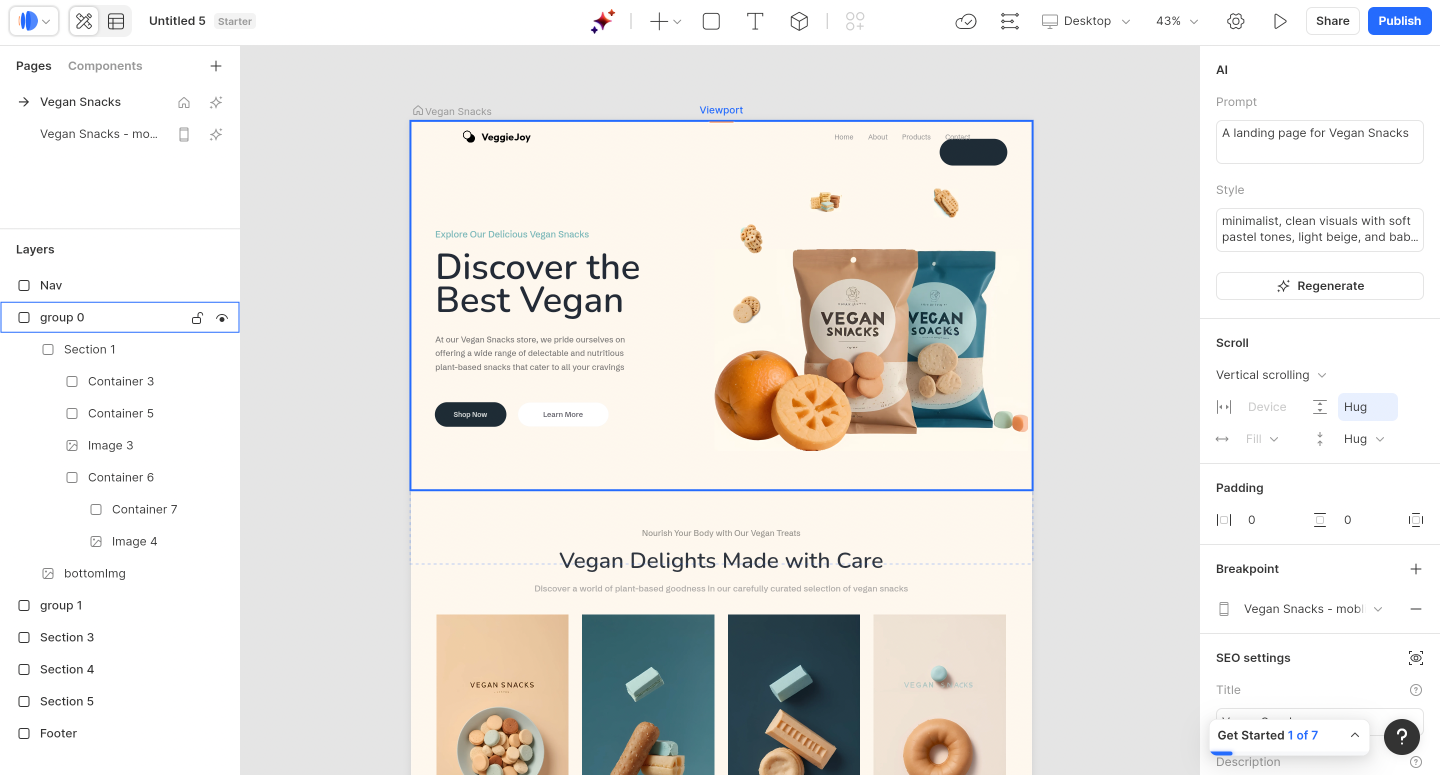
Dora est un web builder no-code qui se distingue par sa nouvelle fonctionnalité Dora AI. La promesse est simple : à partir d’une commande textuelle (prompt) et de la sélection d’une direction artistique (DA), hop, vous obtenez un site web designé sur mesure et prêt à être mis en ligne.
En pratique, l'outil fonctionne super bien, mais il y a encore des situations ou le résultat n’est pas exceptionnel. Il n’en reste pas moins une superbe source d'inspiration si vous êtes bloqué sur un projet ou que vous cherchez à créer un site web rapidement.
Dans l'exemple ici, nous avons demandé une boutique pour des snacks végans. Le résultat est plutôt bluffant.

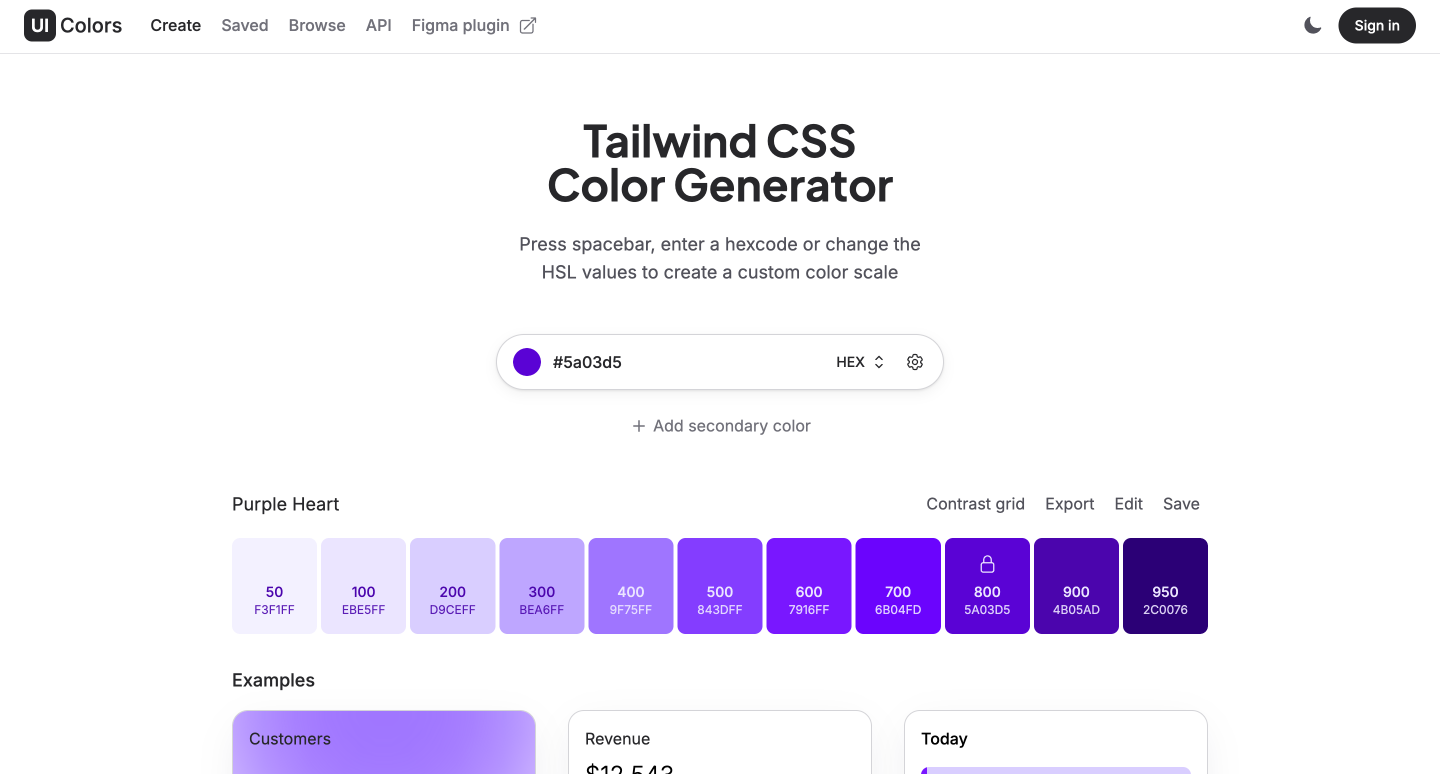
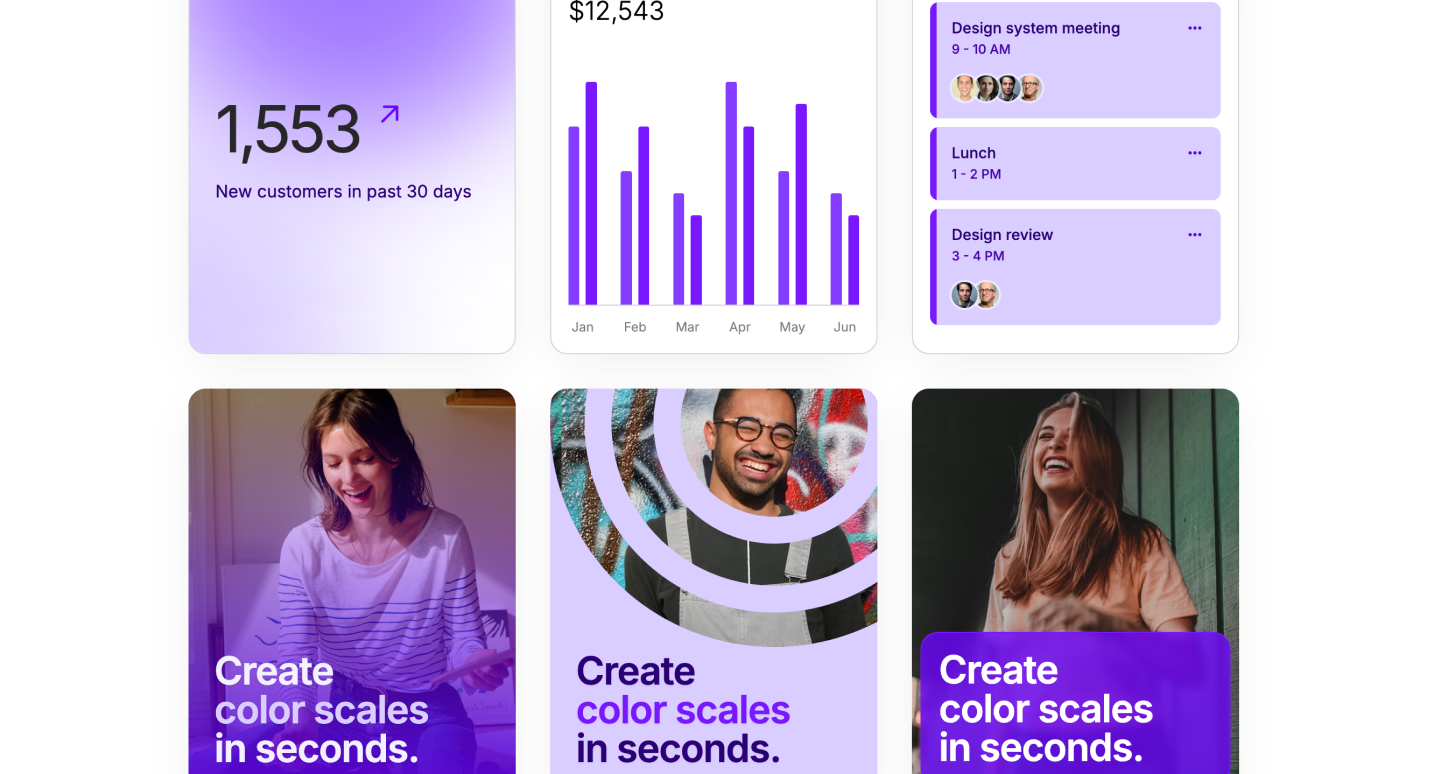
Color UI
Color UI est sans doute notre outil de sélection de couleurs préféré chez Synerg'. À partir d'une couleur de base de votre choix, l'outil génère automatiquement une palette complète, prête à l'emploi. Le petit plus ?
Color UI fournit également des éléments d'interface utilisateur (UI) avec la palette générée, ce qui vous permet de visualiser directement la palette en action dans des interfaces réelles.


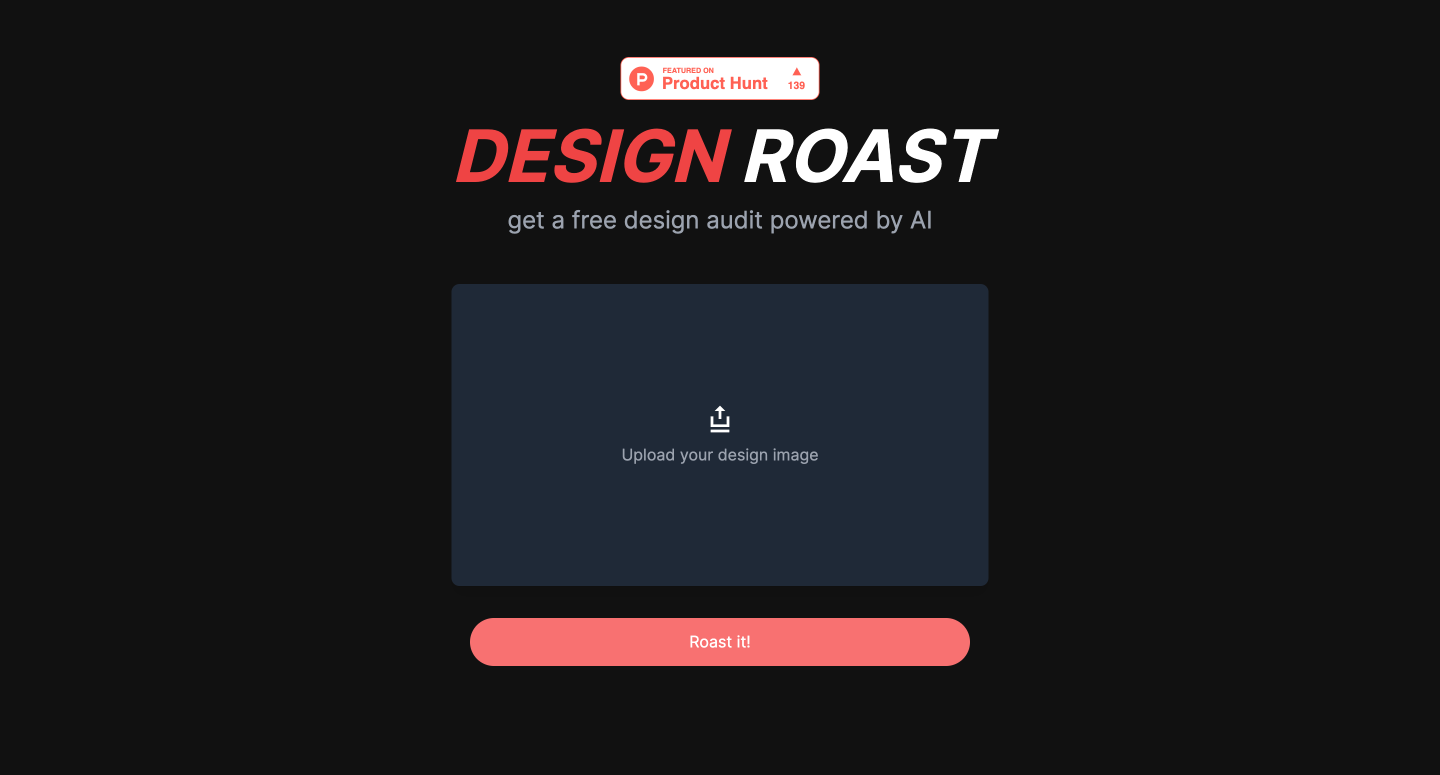
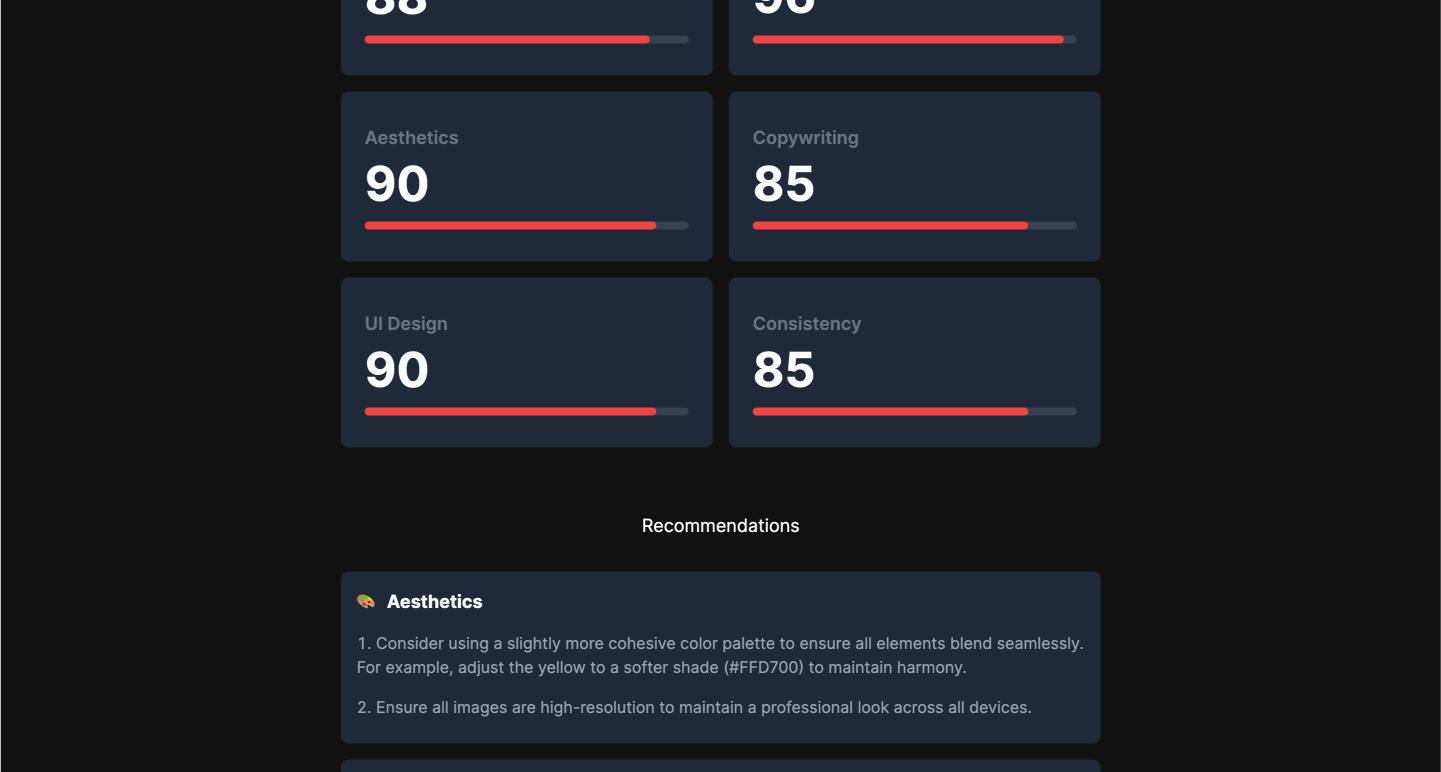
Roast My Design
Vous avez créé ou développé un site et, à force de le regarder, vous n’avez plus de recul pour l'évaluer ? Avec Roast My Design, en envoyant simplement une capture d'écran, vous pouvez obtenir une note et des retours sur vos designs. Cet outil est idéal pour les web designers qui cherchent à améliorer leur travail en obtenant des critiques constructives.


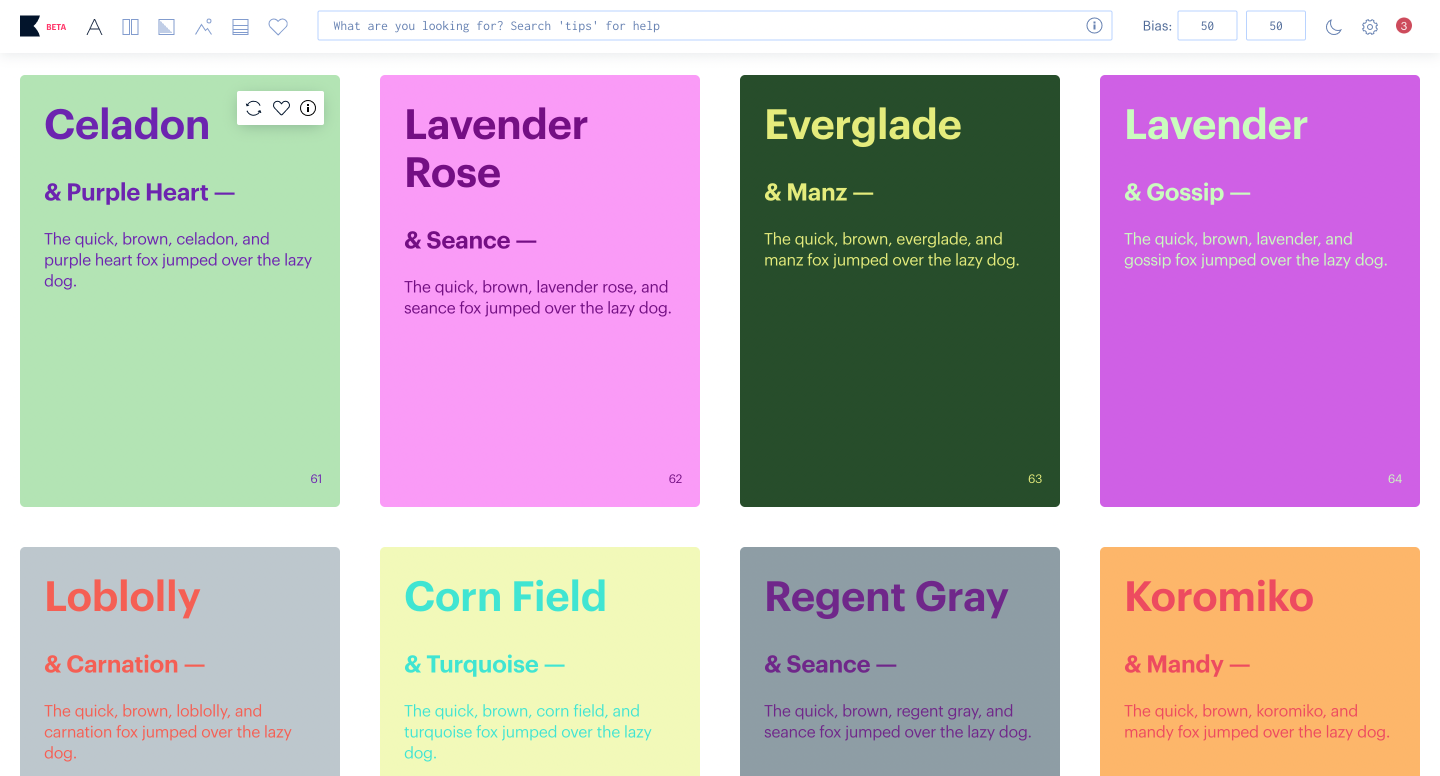
Khroma
Si vous êtes souvent en quête de la palette de couleurs parfaite, Khroma est un outil d'IA qui va révolutionner votre processus de sélection. En apprenant vos préférences en matière de couleurs, Khroma génère automatiquement des palettes harmonieuses que vous pouvez utiliser dans vos designs.
Il est également capable de simuler l'apparence des couleurs sur des interfaces spécifiques, vous permettant de mieux anticiper le rendu final. C'est un outil très utile pour les designers qui veulent créer des combinaisons de couleurs uniques et visuellement cohérentes, sans devoir passer des heures à tester chaque option.

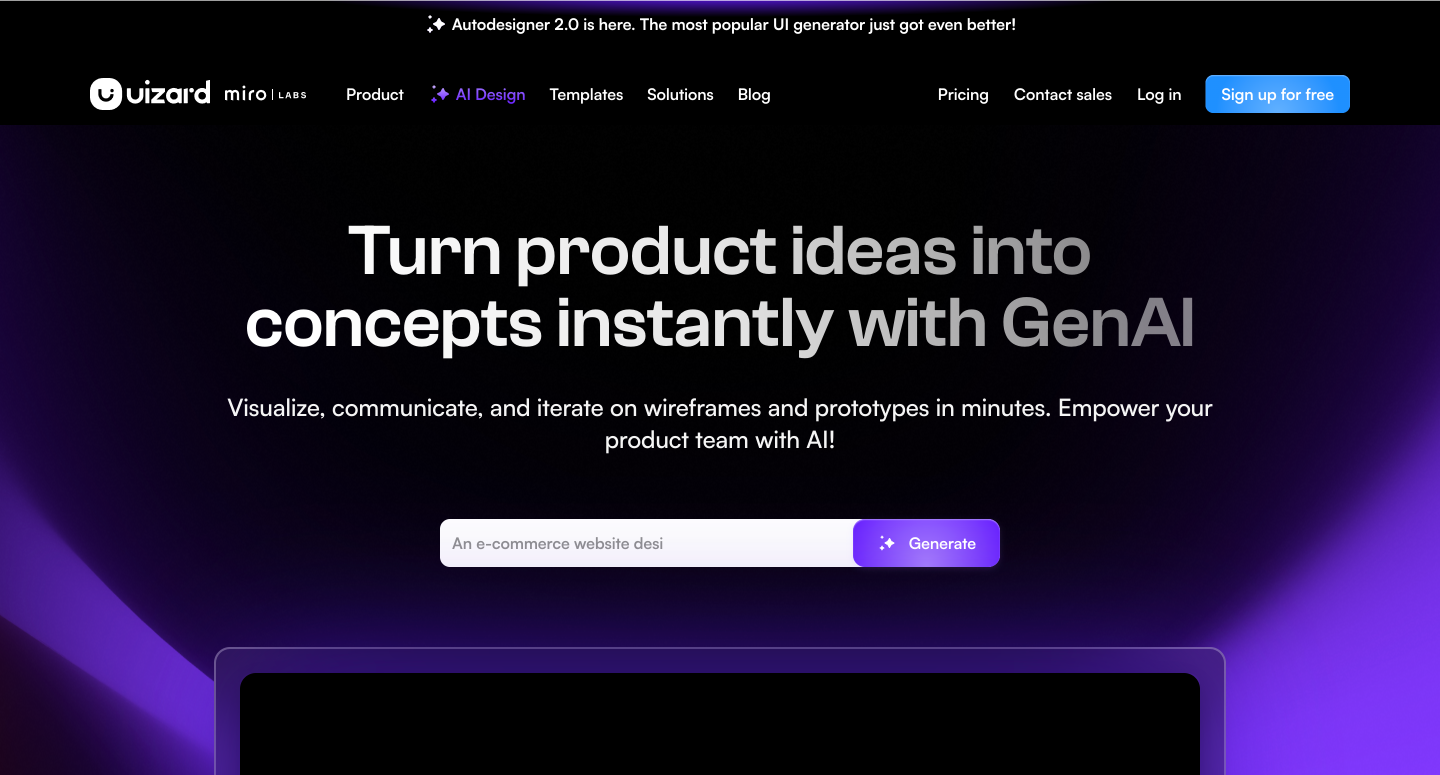
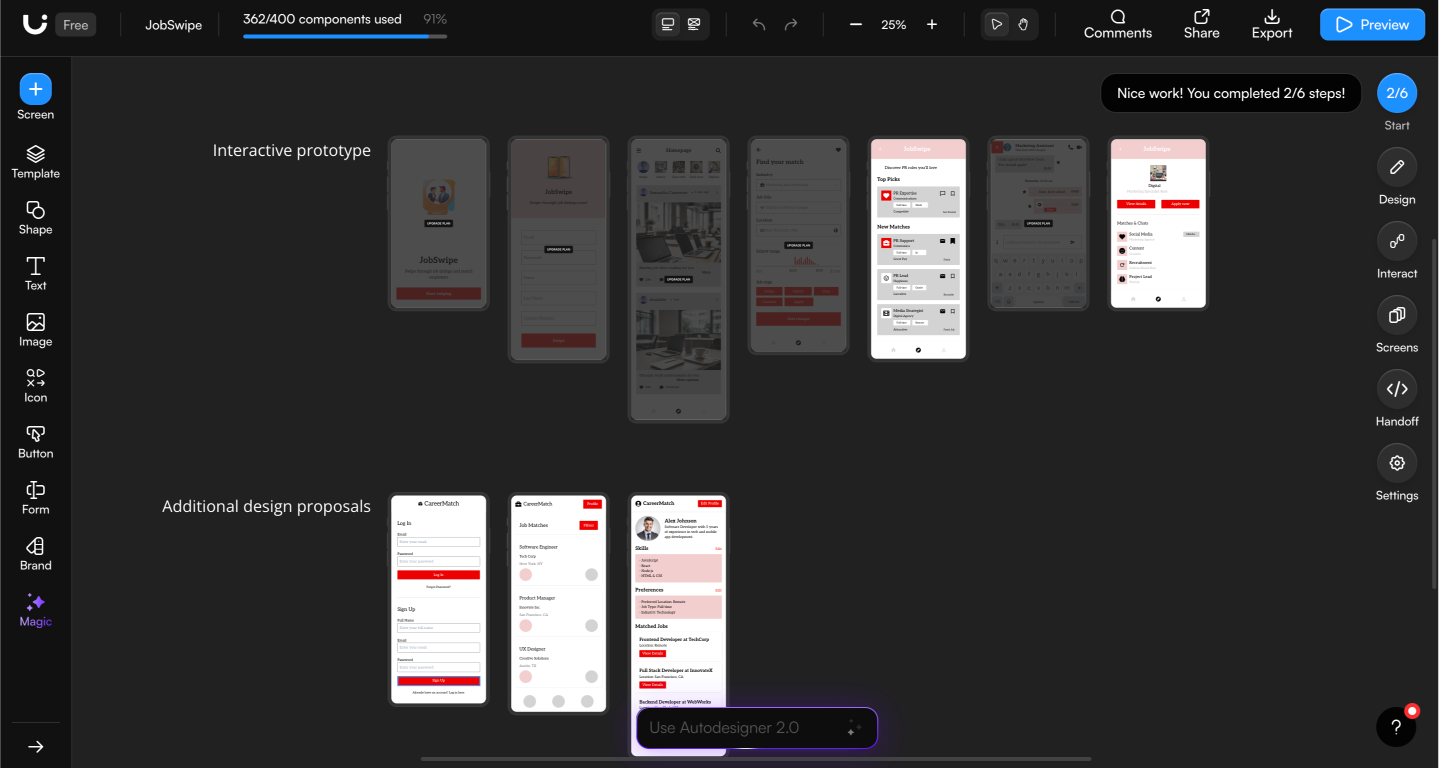
Uizard
Dans la même lignée que Dora, Uizard permet de générer des maquettes sur mesure à partir de simples commandes textuelles. L’outil est déjà performant et propose plusieurs fonctionnalités, comme le design sur la base d’un prompt ou d’un screenshot.
Dans la réalité, il manque encore de précisions et les résultats sont souvent simples. Mais Uizard reste une bonne base pour commencer un projet.


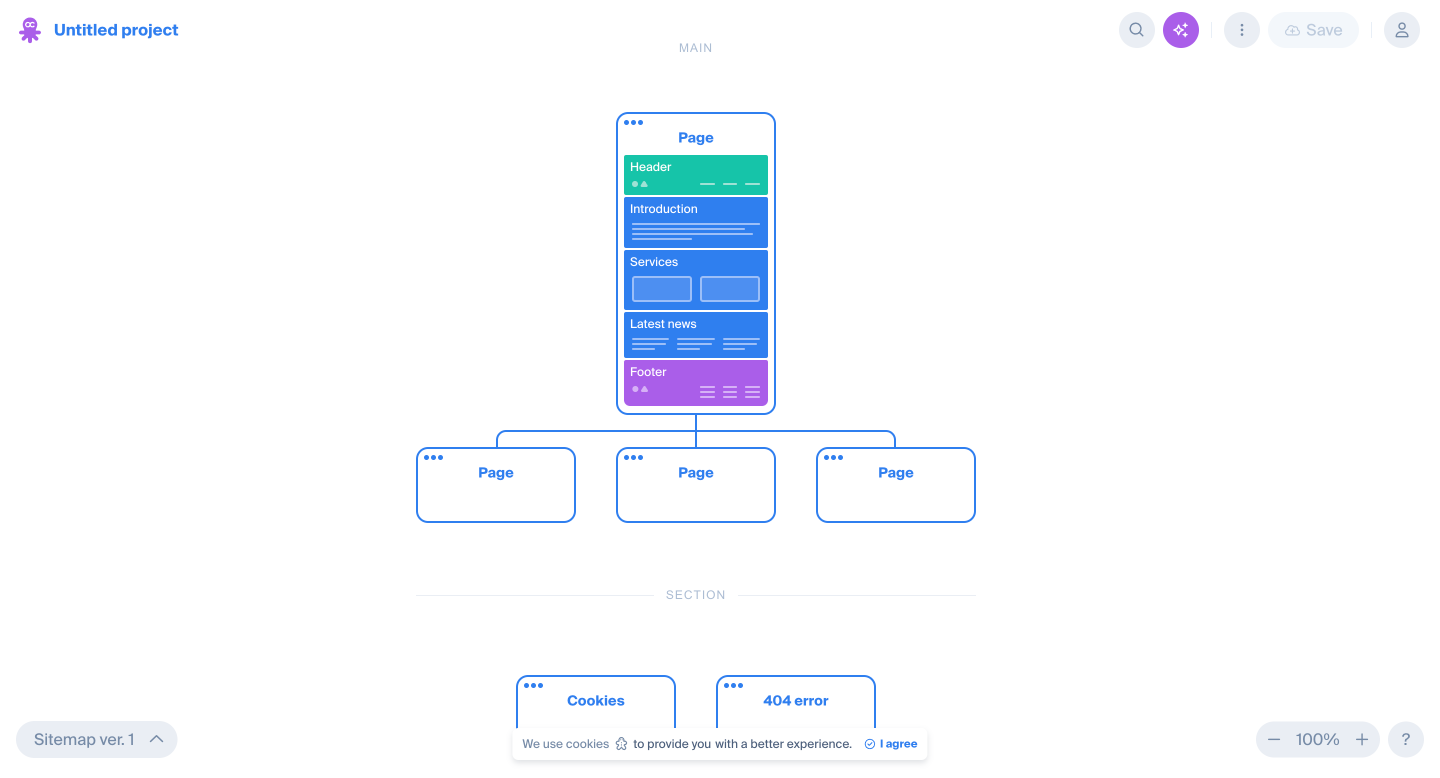
Octopus
Octopus est un outil intelligent qui permet de créer des site maps facilement, boosté par l'IA. Il est idéal pour les designers et développeurs qui cherchent à structurer rapidement l'architecture de leur site sans effort.

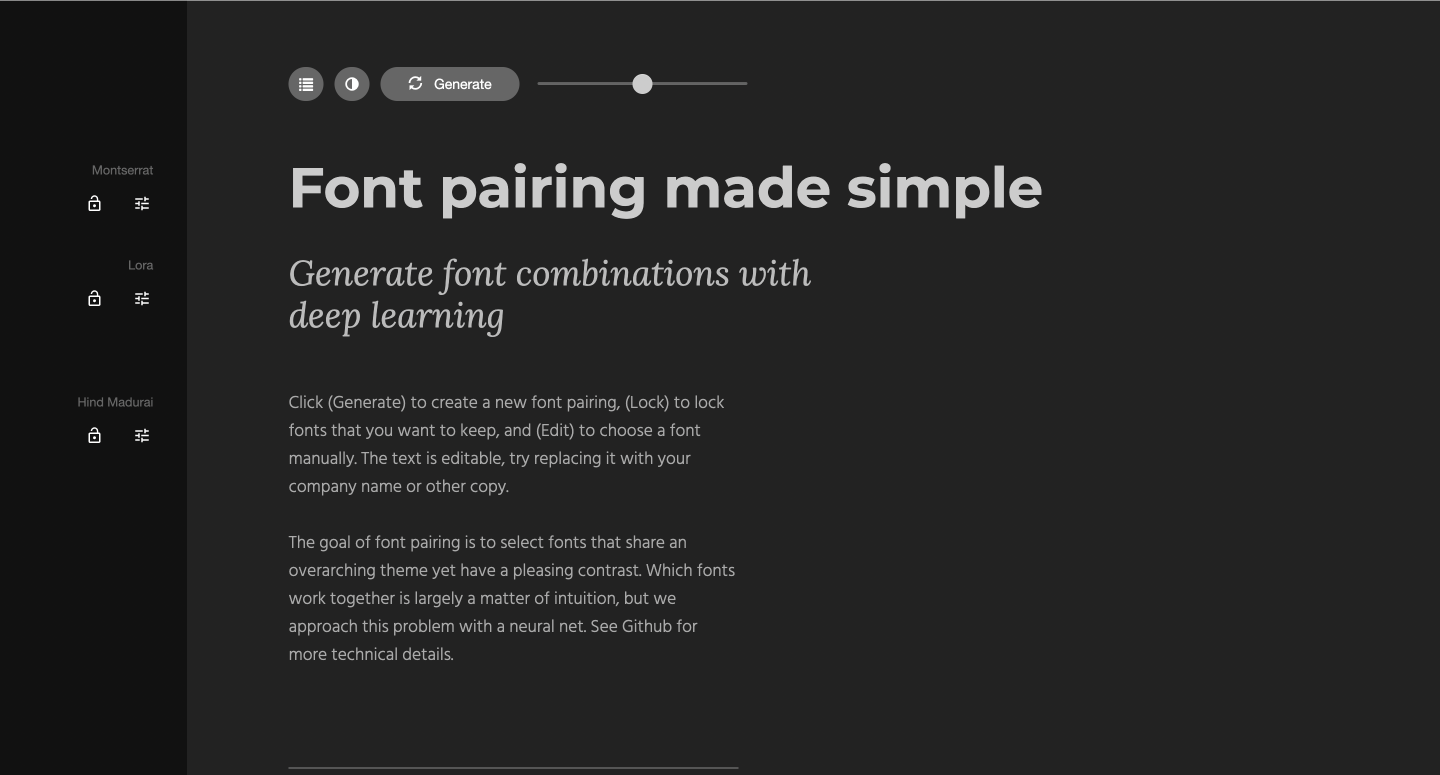
Fontjoy
Fontjoy est un outil pratique qui facilite la sélection de typographies. Fini les essais sans fin dans Figma ! Il vous propose des polices qui s'associent harmonieusement, vous permettant de gagner du temps tout en améliorant l'esthétique de vos projets. Simplifiez votre processus de création avec Fontjoy.

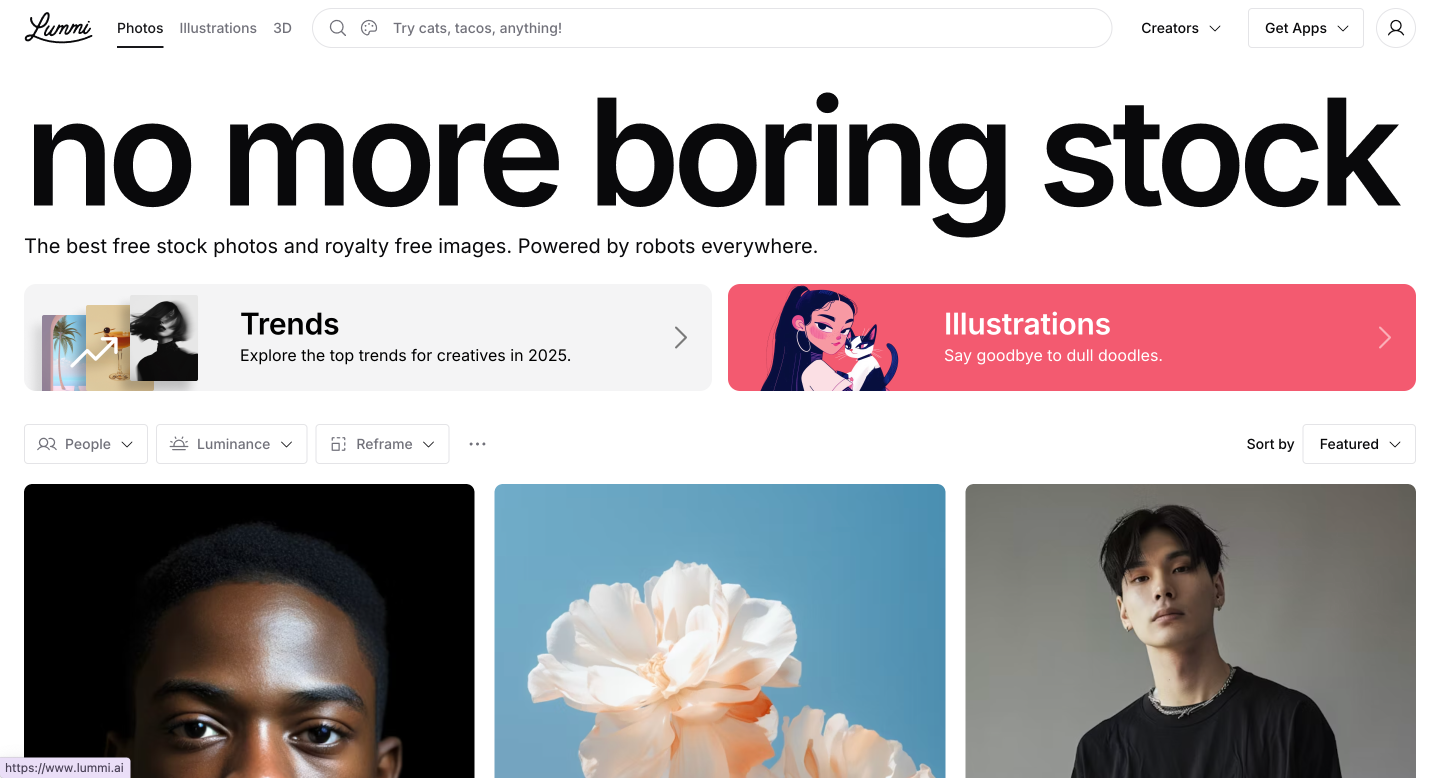
Lummi
La petite exception de cette liste : Lummi est une grande banque d'images entièrement générées par l'intelligence artificielle. Vous y trouverez des visuels originaux et uniques pour illustrer vos sites web, parfait pour ajouter une touche créative à vos projets sans se soucier des droits d'auteur.

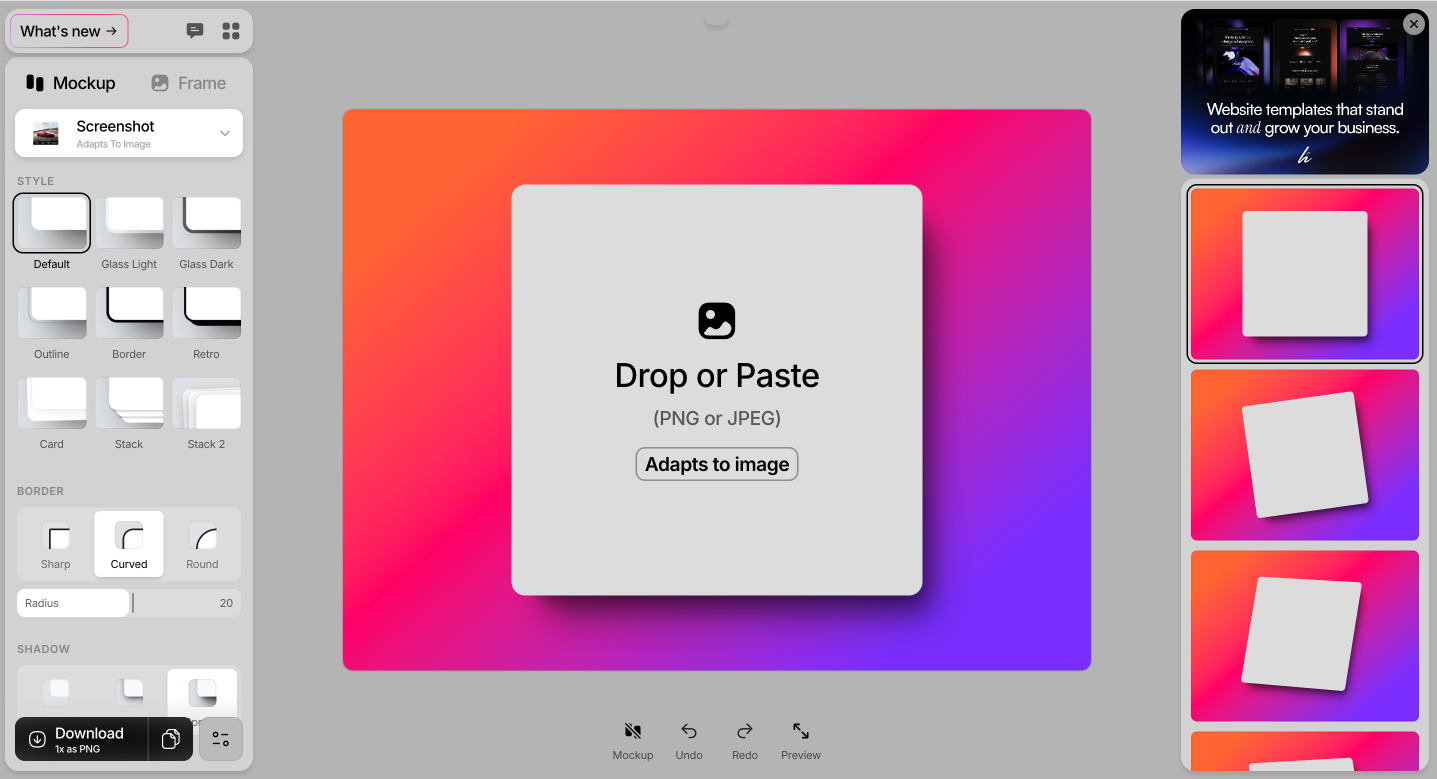
Shots.so
Shots.so, c’est le nouvel outil indispensable pour créer facilement des mockups pour vos projets. Vous avez le choix entre plusieurs modes de présentation, peu importe la taille d’écran.
Une fois le choix fait, il suffit de prendre votre maquette depuis Figma et l’importer dans shots.so, et voilà, le mockup est automatiquement ajusté !
Grâce à l’IA, Shots.so génère des arrière-plans en rapport avec les couleurs de vos maquettes. De quoi rendre chacun de vos mockups adapté à vos projets.

Alors, un coup de cœur ? Ces outils sont parfaits pour accélérer vos processus de conception web, tout en offrant des fonctionnalités alimentées par l'intelligence artificielle pour optimiser chaque étape, de la création de palettes de couleurs en passant par les wireframes jusqu’aux prototypes.
Chez Synerg’, nous sommes formés avec les derniers outils sur le marché, ce qui nous permet d’être les plus performants possible.
D'ailleurs, si vous souhaitez jeter un coup d'œil à nos projets, on vous met le lien ici : Nos Projets
Continuez votre lecture
Convaincu de notre expertise ?