- joueur
- utile
- novateur
- impliqué
- ouvert
- révolutionnaire
En poursuivant la navigation sur notre site vous acceptez l’utilisation des cookies. Perso, nous on préfère les brownies pour le goûter ! En savoir plus
27 bis rue du Progrès 93100 Montreuil France
15 juin 2021 — Culture digitale
4 outils pour construire un site expérientiel 3D performant
De mois en mois, de nouveaux sites web immersifs 3D viennent redonner des couleurs au web. Des concepts innovants alliés à des technologies modernes permettent aux créatifs du numérique de proposer des expériences étonnantes à leurs visiteurs. En 2021, c'est le moyen phare pour faire briller son image de marque, pour frapper les esprits, pour se placer comme un acteur innovant.
La création de telles expériences nécessite des compétences variées, des itérations nombreuses et une curiosité inébranlable. À Synerg'hetic, nous nous sommes récemment frottés à ce défi à l'occasion de notre soirée de passation 2021. En dépit de la situation sanitaire, nous avons recréé notre traditionnel balade en péniche sur le web. Cet espace multi-joueur interactif a fait appel à diverses compétences: design d'interfaces 2D, conception d'un univers 3D, création d'un système de collision sur mesure, mise en place d'un serveur multi-joueurs temps réel. Il était absolument nécessaire de composer une équipe pluridisciplinaire prête à développer de nouvelles compétences.
Grâce à l'expérience de notre équipe et surtout de nos consultants, nous avons répertorié 4 outils qui vous permettront de concevoir à votre tour des expériences web immersives.
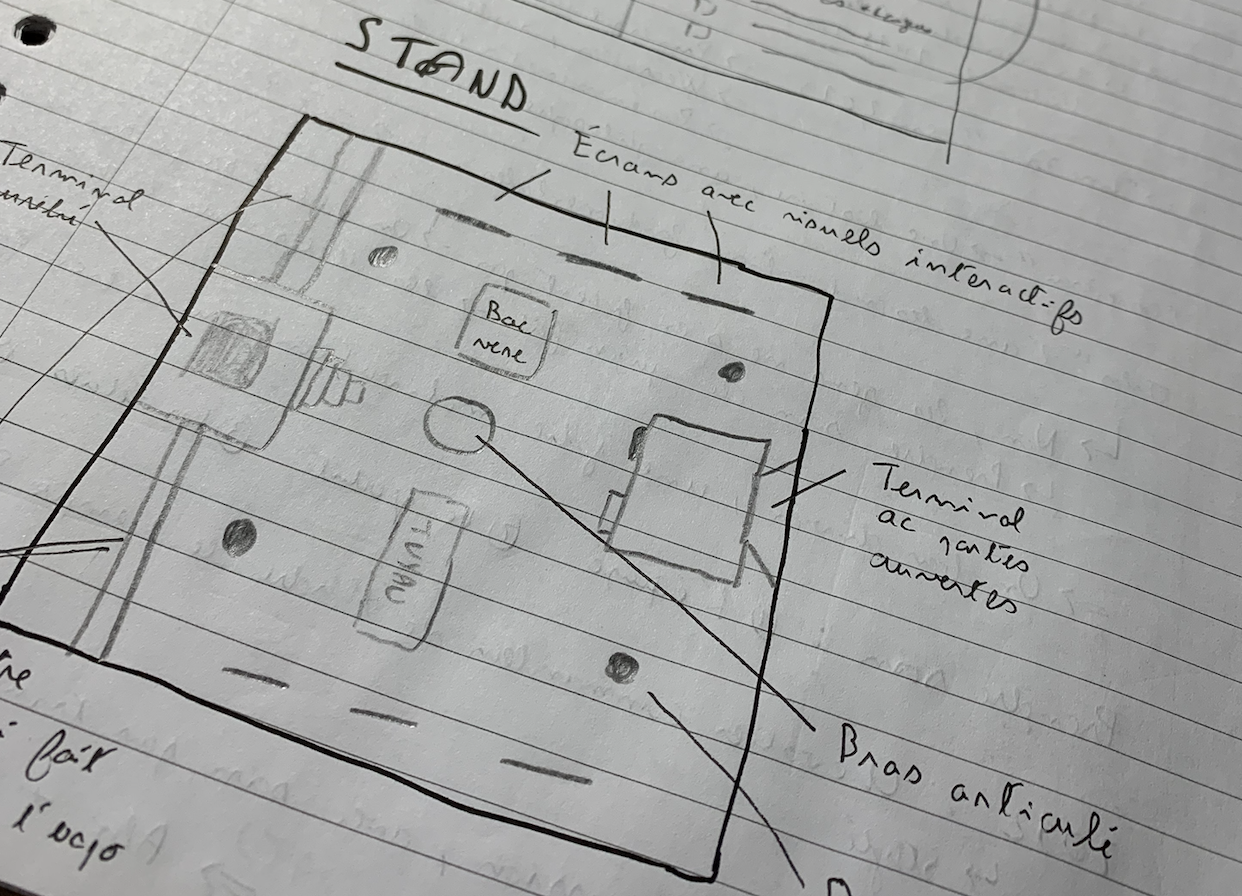
1. Le papier - Le moyen accessible à tous pour esquisser ses idées

Les logiciels de prototypage avancé sont complexes à prendre en main et limitent brutalement votre créativité. Pour générer des idées sans contrainte logiciel, rien de mieux que le papier, c'est l'outil idéal pour structurer des idées complexes de manière synthétique. Il n'est pas nécessaire d'être un dessinateur hors-paire, à cette étape le seul but est de poser des idées, des concepts, des modèles de navigation sur le papier.
Prenez le premier carnet qui vous tombe sous la main et un crayon à papier bien taillé afin d'esquisser vos premiers concepts. Schématisez les modèles de navigation, l'organisation de votre univers, les éléments de transition qui donneront le ton à votre expérience. Les dessins et les mots vous permettront de décrire une ambiance complexe en quelques minutes seulement.
Une fois que vous aurez développé de manière chaotique plusieurs idées sur le papier, il faudra les rationaliser dans des dessins finaux annotés textuellement afin de détailler les points caractéristiques. En définitive, le papier est l'outil clé pour démarrer la conception d'un site web expérimental.
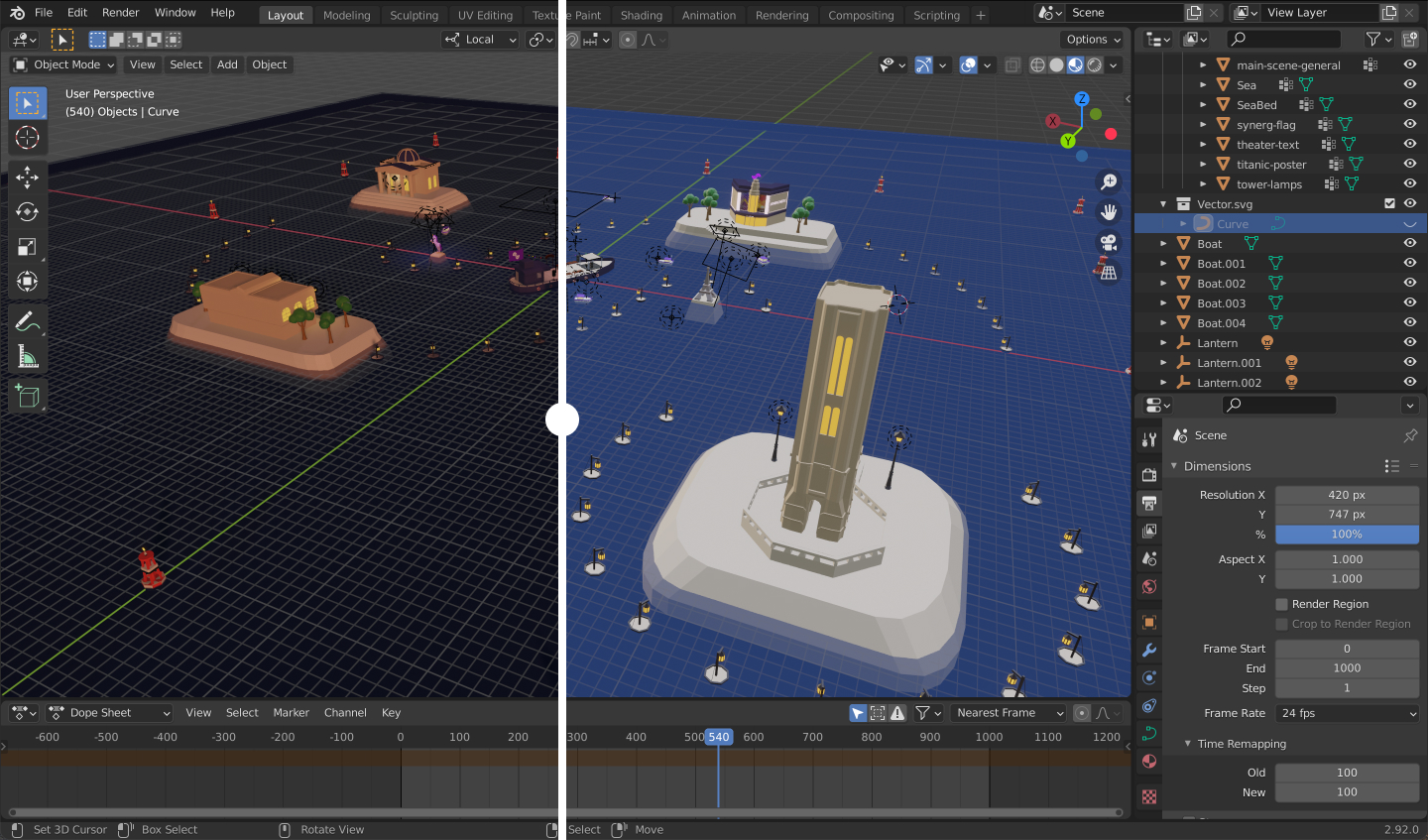
2. Blender - Le meilleur outil de conception 3D gratuit et open-source

Pour passer dans le dur, Blender sera votre meilleur allié. Une application gratuite et open-source disponible sur Windows, Linux et Mac avec des fonctionnalités innombrables. C'est l'outil idéal. La communauté Blender est bien développée, de nombreux tutoriels sont disponibles en ligne pour découvrir l'outil ou pour perfectionner ses techniques. Votre liberté créative pourra s'exprimer au mieux dans cet espace très complet.
Pour commencer, Blender vous permettra de créer un prototype basse fidélité de votre univers 3D en déterminant les différentes zones de votre monde, les proportions des éléments et leur répartition. Dans un second temps, Blender vous permettra de créer des objets précis, des effets complexes et un univers avec une patte artistique bien affirmée.
Blender est également capable de baker votre environnement. Cette technique vous permettra d'exporter les ombres et lumières de votre scène sous forme de texture afin de minimiser les lumières calculées en temps réel sur votre univers web. Pour résumer, Blender sera votre allié du début jusqu'à la fin grâce à ses nombreuses fonctionnalités toutes plus intéressantes les unes que les autres.
3. Three.js - La librairie javascript qui rend la 3D accessible à tous

Afin de transformer votre concept en réalité, rien de mieux qu'un nouvel outil open-source : Three.js. Cette libraire javascript très populaire est supportée par une communauté grandissante et très active. Certes, il faut mettre les mains dans le code mais cette libraire vous simplifiera grandement la tâche tout en restant performante et adaptable à de multiples situations. C'est à ce jour la meilleure libraire js pour créer des expériences intégrant de la 3D de la plus basique à la plus avancéDe nombreux tutoriels sont accessibles en ligne gratuitement et des formations plus complètes comme ThreeJSJourney (du développeur français Bruno Simon) sont disponibles a un prix relativement accessible.
Three.js fonctionne sur une base très classique pour les habitués à la 3D et propose de nombreux exemples de code pour en découvrir le potentiel.
Il faut cependant faire attention aux performances. Entre lumières, reflets, et ombres, on se retrouve très vite à chauffer les ordinateurs des utilisateurs. Heureusement, divers astuces permettent d'éviter ces soucis dans three.js : le baking, les mat cap materials et bien d'autres à adopter selon les situations. Cela vous permettra donc de garder ces fonctionnalités qui sont visuellement agréables.
4. Draco - La compression la plus performante pour vos fichiers 3D
Et une dernière astuce pour la route : la compression Draco. Pour qu'une belle expérience puisse être savourée par les visiteurs, faut-il encore qu'il réussisse à la charger... Heureusement la libraire de compression de Google est là pour nous aider. Elle permet en effet de compresser les modèles 3D sans perdre en qualité sur la précision de l'objet.
Pour notre expérience de passation 2021, nous avons ainsi réussi à transformer notre scène qui pesait 4,8Mo à un fichier de seulement 0,5Mo. Ce gain non-négligeable permet un chargement bien plus rapide de l'expérience et donc un confort de visite amélioré.
Difficile à prendre en main, l'outil gltf-pipeline vous permettra de convertir vos modèles 3D avec la compression draco en seulement quelques secondes. Et cerise sur le gateau, three.js est compatible avec ce modèle de compression !
Les moyens techniques disponibles à ce jour nous permettent désormais de créer sans limite.
Il ne vous reste plus qu'à passer à l'action pour développer des expériences uniques afin de marquer l'esprit de vos visiteurs.
Synerg'hetic sera bien évidemment ravi de vous accompagner dans la conception et le développement de telles expériences.
Continuez votre lecture
Convaincu de notre expertise ?